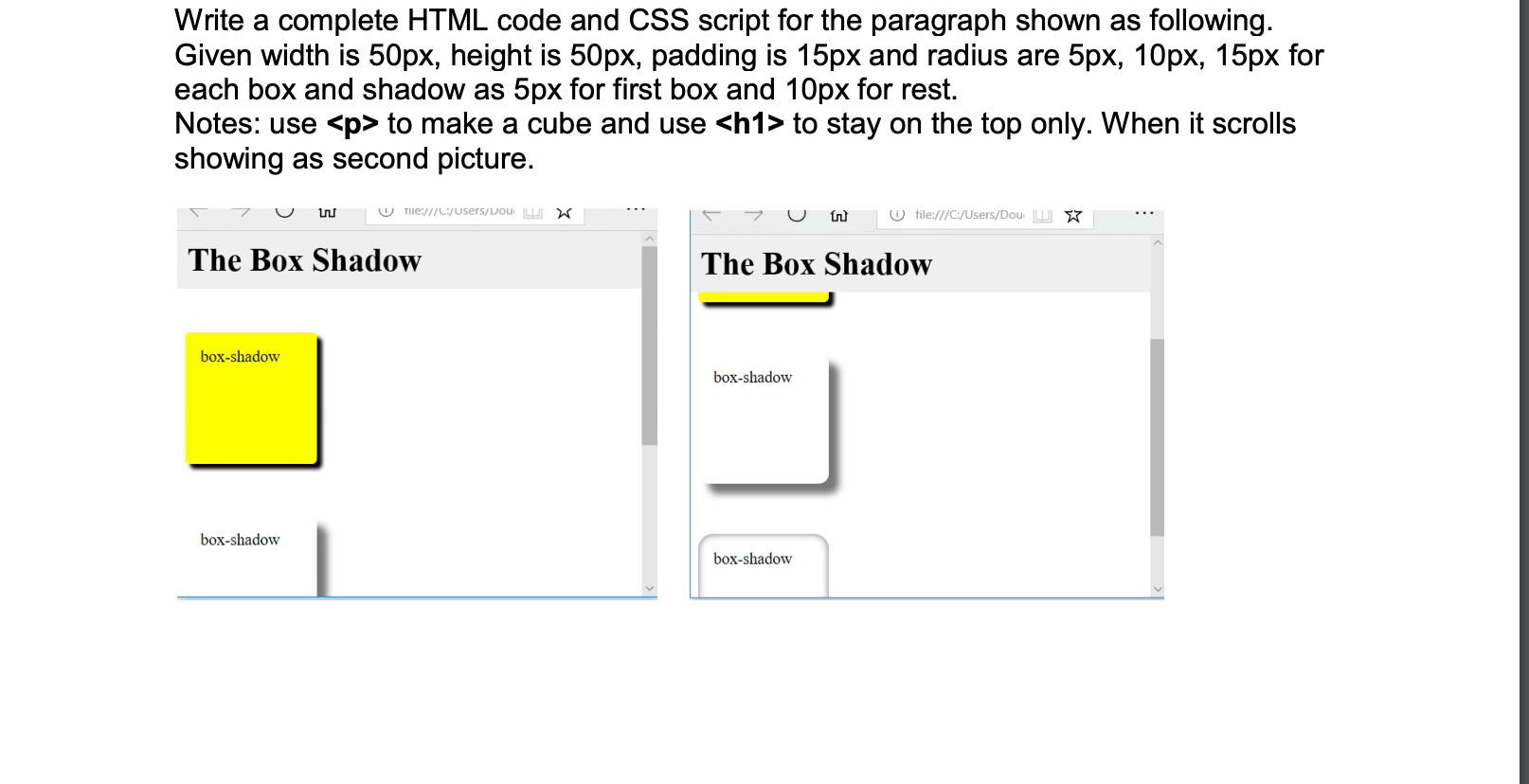
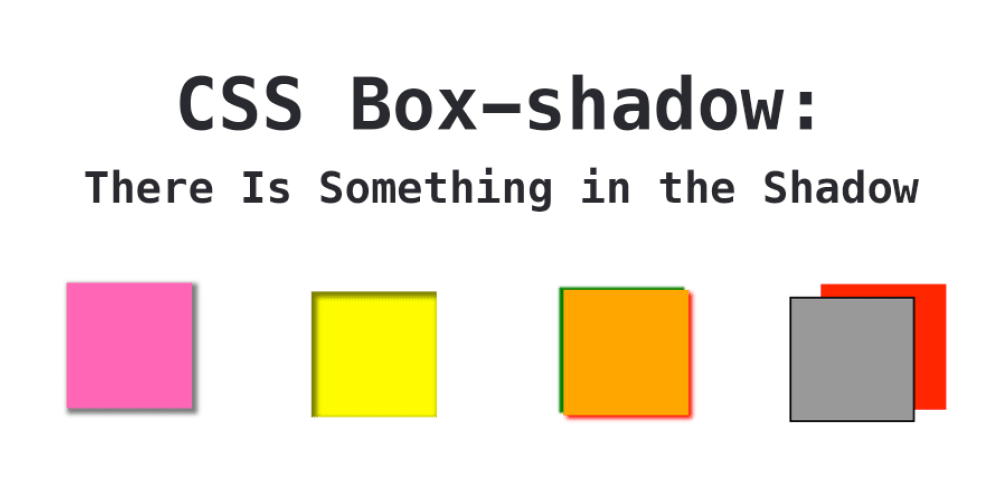
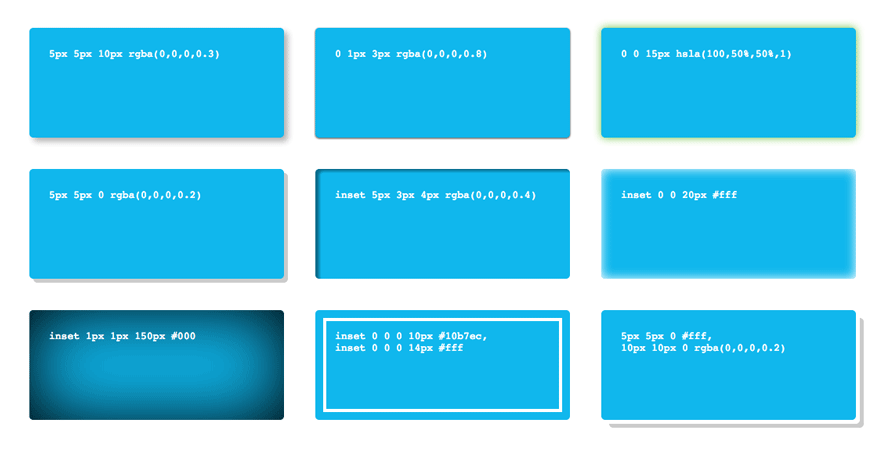
How to Create Shadows in CSS. Build Awesome Visual Effects For Your… | by Mohit | JavaScript in Plain English

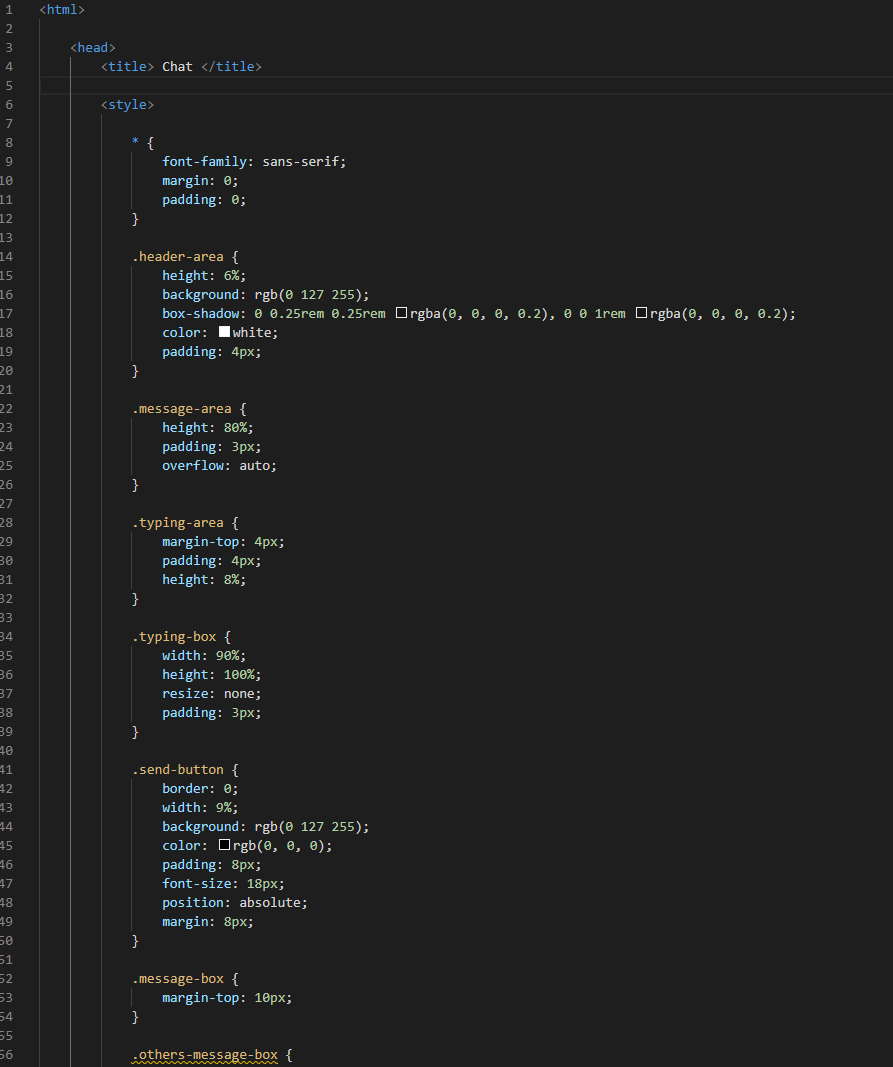
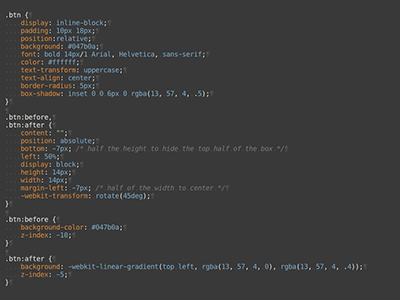
تويتر \ Pratham على تويتر: "STEP 4: The input fields going to have a sunken effect. And to achieve this we will use inset box-shadow CONTINUE... 7."

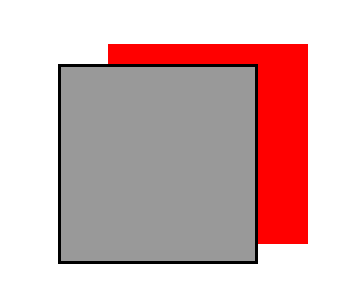
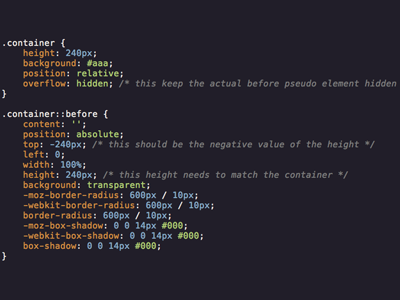
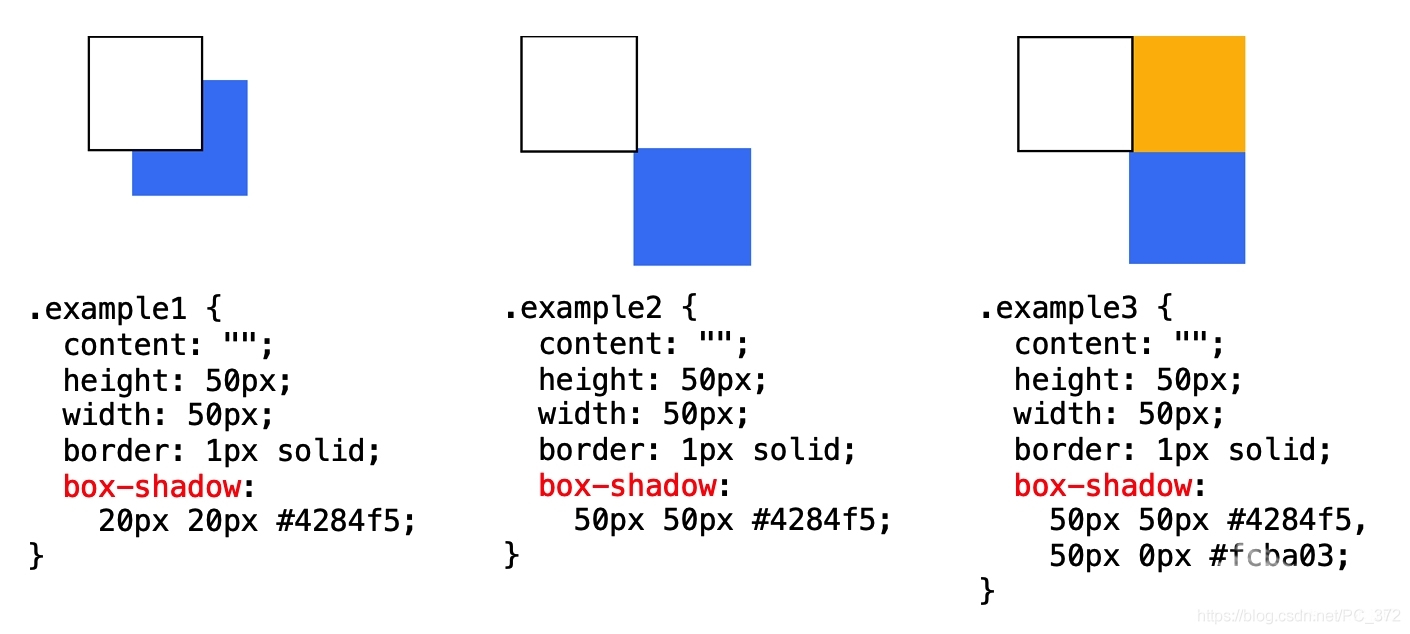
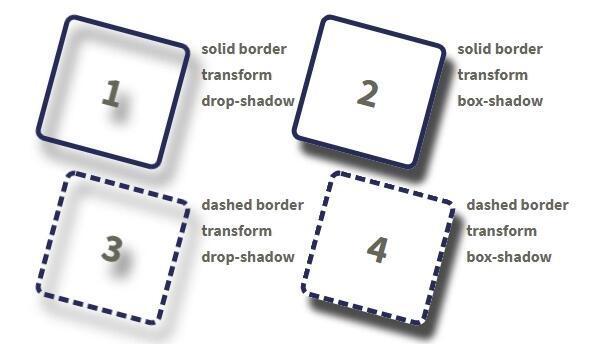
Front-end Development Beginning to Practice: Comparison of CSS Shadow Effect between drop-Shadow and box-Shadow