
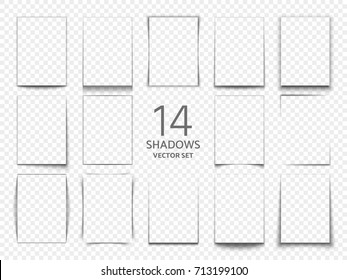
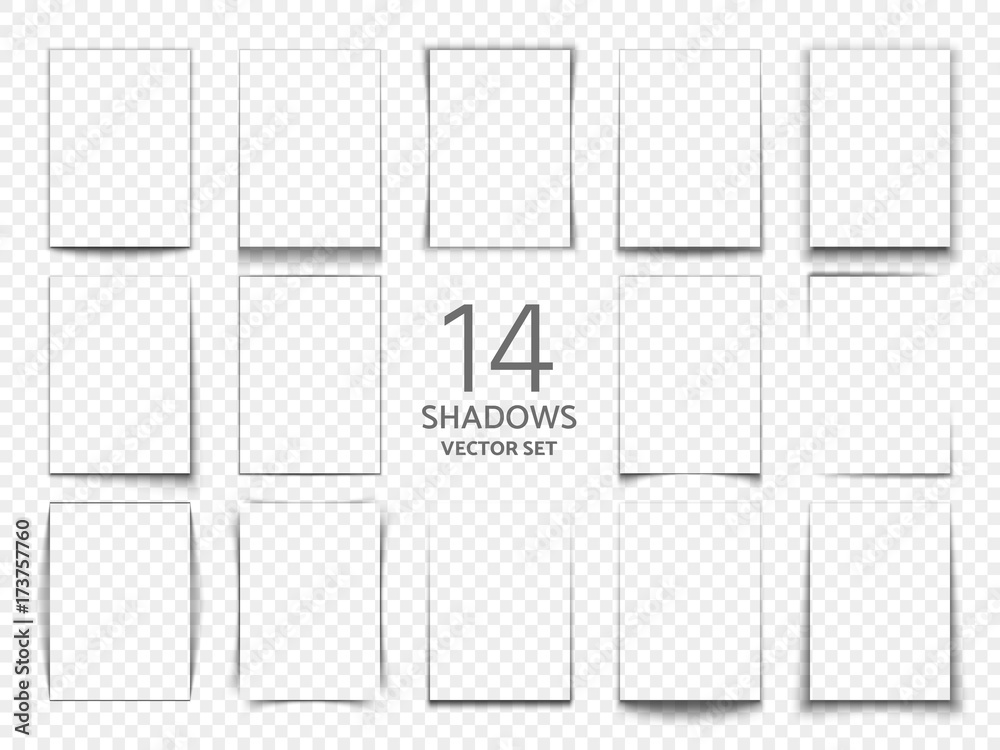
Rectangular shadow box frames from paper sheets. 3d transparent shadows effect Stock Vector | Adobe Stock

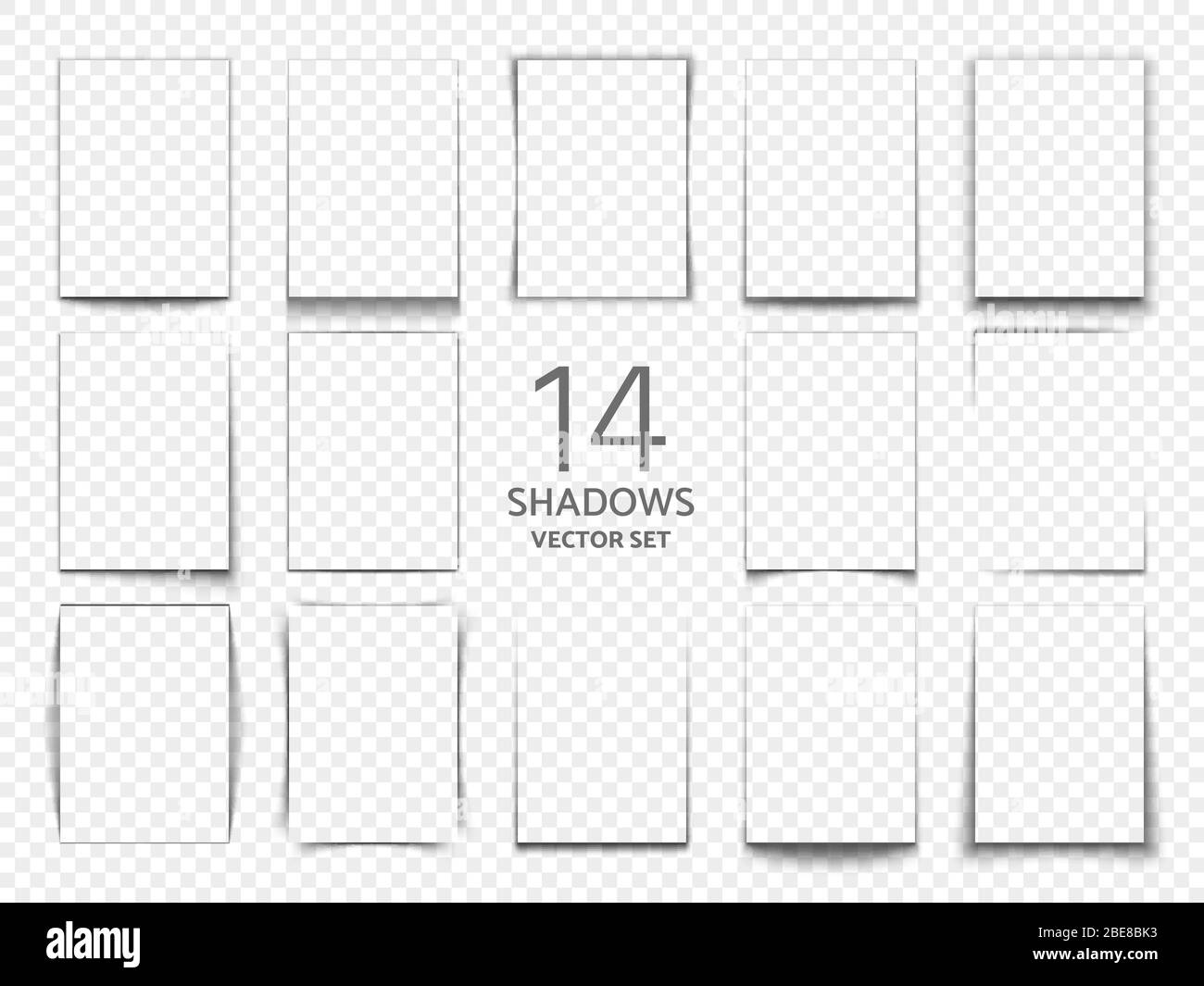
Rectangular shadow box frames from paper sheets. 3d transparent shadows effect. Shadow transparent effect. Vector illustration Stock Vector Image & Art - Alamy